Apakah Jekyll Itu?
Apa tepatnya Jekyll itu? Berikut deskripsi dalam situs mereka:
Jekyll adalah pembuat situs statis, dinamis blog yang sederhana.
Jekyll sepenuhnya diarahkan konten dan juga mendukung Markdown. Jekyll menggunakan Liquid untuk layout sehingga kamu memiliki beberapa penggunaan ulang hal-hal seperti bagian kepala, header, dan footer. Jekyll akan membuat halaman statis berdasarkan konten dan layout yang kamu tentukan.
Jekyll juga dinamis blog, sehingga dapat menjadi pengganti potensial untuk WordPress atau CMS lainnya.
Barangkali hal paling penting untuk dicatat adalah, dalam Jekyll, permalinks, kategori, halaman, post, dan custom layout semuanya adalah penghuni kelas pertama.
Kamu juga dapat membuat dan melihat situsmu secara lokal.
Instalasi
Jekyll berbasis Ruby, sehingga cara termudah untuk menginstalnya adalah menggunakan RubyGems. Jika kamu menggunakan Mac atau Linux, kamu dapat menginstal Jekyll via command line dengan menjalankan gem install jekyll. Jika kamu mengalami permasalahan selama instalasi saya menyarankan untuk memeriksa panduan instalasi.
Jika kamu pengguna Windows maka ada halaman dokumen spesifik untuk Windows yang perlu kamu ikuti.
Konfigurasi
Hal pertama yang perlu kamu lakukan untuk pengaturan adalah file konfigurasi. Kamu akan ingin menambahkan file _config.yml pada root projectmu. Ada sejumlah pilihan konfigurasi yang dapat kamu tambahkan, saya akan menggunakan subset mereka untuk contoh ini. Lanjutkan dan tambahkan baris berikut pada file _config.yml milikmu.
# Dependencies markdown: rdiscount pygments: true # Permalinks permalink: pretty # Server destination: _gh_pages host: 0.0.0.0 port: 9001 baseurl: / encoding: UTF-8
Sekarang setelah kita menambahkan file konfigurasi, mari lanjutkan pengaturan struktur project.
Struktur Project
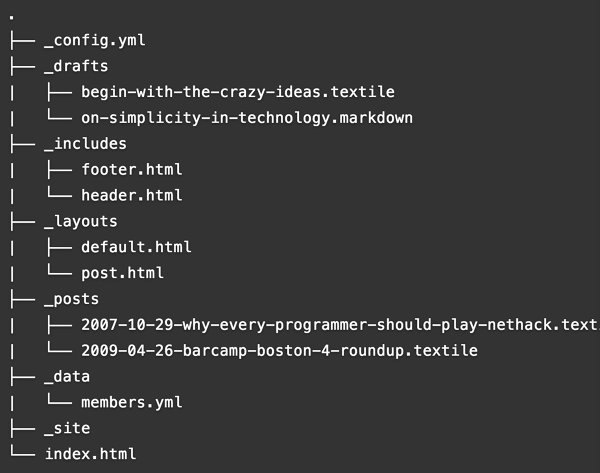
Ada struktur spesifik yang perlu kamu ikuti ketika membuat situs berbasis Jekyll. Penting untuk mengikuti struktur agar situsmu dibuat dengan benar. Berikut bagaimana tampaknya,

_layouts
Bagian adalah dimana kamu akan memiliki layout yang berbeda untuk halamanmu. Kamu dapat memikirkan ini seperti template halaman WordPress. Kamu mungkin ingin layout default memiliki sidebar dan memiliki layout lainnya tanpa sidebar. Kamu akan mengacu layout ini dalam kontenmu berdasarkan pada nama file.
Lanjutkan dan buat folder _layouts dalam root projectmu. Berikutnya katakanlah kamu ingin membuat layout default. Kamu akan ingin membuat default.html di dalam folder _layouts. Kamu kemudian akan dapat mengacu layout default dalam halaman yang berbeda.
Ada beberapa hal yang mungkin ingin kamu tambahkan ke tiap file layout, judul halaman dan konten. Jika kamu ingin agar judul halamanmu muncul, maka kamu akan ingin menambahkan itu ke layout dengan menggunakan sintaks berikut:
<h1>{{ page.title }}</h1>;Kamu juga akan ingin mengkhususkan dimana kamu ingin konten tiap halaman dikumpulkan dalam layout tersebut. Untuk melakukan itu, kamu akan perlu menggunakan sintaks berikut:
{{ content }}Ini digunakan dalam default.html dalam project contoh.
Kamu mungkin ingin mencantumkan beberapa hal lainnya yang akan digunakan kembali dalam tiap halaman seperti header, footer, navigasi, dan lainnya. Kamu akan ingin menambahkan ini ke dalam folder _includes.
_includes
Includes akan menjadi hal-hal yang akan kamu gunakan kembali pada halaman yang berbeda seperti yang saya sebutkan di atas. Kamu akan ingin menambahkan mereka dalam folder _includes. Lanjutkan dan buat folder _includes di dalam root projectmu.
Katakanlah kamu ingin memiliki kepala dokumen sebagai include. Kamu pertama-tama perlu menambahkan file head.html dalam folder _includes. Kemudian kamu akan menambahkan semua yang kamu perlukan untuk kepala dokumen seperti doctype, meta data, scripts, dll.
Berikutnya kamu akan ingin mengacu file head.html itu dalam file layout default.html. Kamu akan melakukan ini dengan menggunakan sintaks berikut:
{% include head.html %}Kamu dapat melihat ini digunakan dalam default.html dalam project contoh.
Kamu akan melakukan yang sama untuk yang lainnya yang ingin kamu gunakan kembali di antara halaman-halamanmu seperti header dan footer. Kamu dapat juga membuat subfolder di dalam folder _includes dan mengacu pada mereka. Saya suka melakukan ini untuk menata bagian yang berbeda dalam tiap halaman jika mereka memiliki banyak konten.
Pengaturan Halaman
Sekarang setelah kita memiliki layout default, mari buat halaman pertama kita. Lanjutkan dan buat sebuah file index.html dalam folder root projectmu. Jangan khawatir, itu tidak akan menimpa file index.php jika kamu menggunakan ini untuk mendokumentasikan theme WordPress-mu.
Pada bagian atas tiap file kamu akan perlu menentukan beberapa hal tentang halaman itu. Ini yang akan diacu oleh Jekyll ketika membangun tiap halaman. Ada sejumlah hal yang dapat kamu tentukan, namun saya akan berfokus pada beberapa di antaranya:
- layout – layout yang kamu ingin halaman ini gunakan
- title – judul halaman
- slug – permalink halaman yang cantik
Berikut contoh untuk ditambahkan pada bagian atas file index.html.
--- layout: default title: Medantekno GitHub Pages slug: medantekno-github-pages ---
Sekarang setelah kita mengatur halaman kita, yang perlu kita lakukan sekarang adalah menambahkan konten. Cukup tambahkan semua HTML yang ingin kamu tunjukkan dalam halamanmu.
Membangun dan Menyajikan Halaman
Membangun dan menyajikan halamanmu dilakukan melalui command line. Lanjutkan dan buka command line tool pilihanmu, ketik jekyll serve dan tekan Enter. Kamu harusnya melihat output berikut:
Jika kamu melihat output yang benar, maka halamanmu tlh dibangun dan siap untuk dilihat. Sekarang kamu dapat melihat halamanmu dengan pergi ke http://localhost:9001, atau port apapun yang kamu tentukan dalam file _config.yml, dalam browser pilihanmu.
Dalam postingan berikutnya klik disini, saya akan membicarakan tentang menyajikan web blog pada Halaman GitHub dan mendistribusikannya dalam theme atau plugin WordPress-mu.