Dalam postingan blog ini anda akan mempelajari bagaimana cara implementasi geolocation di ionic 6 dengan angular dan capacitor.
Dalam fitur yang akan kita implementasikan, kita juga akan mempelajari fungsi dari:
- Meminta izin lokasi dari ionic
- Meng-aktifkan GPS dari dalam aplikasi.
- Menghitung jarak antar titik koordinat.
Tentang Ionic – Intro
Apa itu Ionic?
Anda mungkin sudah tahu tentang Ionic, tetapi saya menuliskannya di sini hanya untuk bagi yang pemula.
Agar ringkas — Jika anda membuat aplikasi native di android, anda membuat kode di Java/Kotlin. Jika anda membuat aplikasi native di iOS, anda membuat kode di Obj-C/Swift. Keduanya adalah bahasa yang powerfull tetapi complex. Dengan Ionic anda dapat menulis satu bagian kode untuk aplikasi anda yang dapat berjalan di iOS dan Android (serta browser!), itu juga dengan kesederhanaan HTML, CSS, dan JS.
Bentukan Ionic
Ionic telah membuat itself language agnostic sampai batas tertentu, mengintegrasikan beberapa kerangka kerja JS paling populer. Saat ini, aplikasi ionik dapat ditulis dengan:
- AngularJS as front-end ✅
- ReactJS as front-end
- VanillaJS as front-end
- VueJS as front-end
- Cordova as build environment
- Capacitor as build environment ✅
Seperti yang anda lihat, Ionic dapat diadopsi oleh komunitas pengembang aplikasi yang besar, dan karenanya selalu ada kebingungan tentang plugin mana yang akan digunakan dalam kerangka kerja mana. Itulah keseluruhan tujuan dari rangkaian postingan ini.
Kerangka mana yang terbaik di Ionic?
Topik yang sangat bisa diperdebatkan. Semua kerangka kerja front-end memiliki pro dan kontra. Secara efektif anda dapat membuat aplikasi yang berfungsi penuh di salah satu framework ini, hanya kemudahan dan cara pengkodean yang berbeda di masing-masing framework. Saya telah mencoba membuat dengan Angular dan Ionic, saya tidak dapat mengatakan dengan pasti mana yang lebih cepat/lebih baik. Dimana Angular terasa lebih baik dalam menangani data untuk aplikasi yang lebih besar, sementara React terasa sedikit lebih cepat. 🤷♂
Cordova vs Capacitor
- Cordova adalah seorang veteran, sudah ada selama 10+ tahun. Capacitor adalah pendatang baru dari tim Ionic itu sendiri, dan memiliki pendekatan baru untuk native build process
- Sementara komunitas Cordova lebih tua, lebih besar (lebih bijaksana?), Capacitor dengan cepat mendapatkan daya tarik
- Cordova memiliki lebih banyak plugin daripada Capacitor, dan karenanya berkali-kali, Anda akhirnya menggunakan plugin Cordova di lingkungan Capacitor juga
- Cordova memiliki kemudahan native build langsung dari CLI, sementara Capacitor mengharuskan Anda menggunakan Native IDE (XCode, Android Studio) untuk membangun aplikasi
- Cordova membangun lingkungan asli setiap saat, sementara Capacitor menyimpannya sebagai source asset. Jadi hanya perubahan yang disalin pada waktu pembuatan. Anda juga dapat memasukkan kode asli tambahan di platform yang dibuat oleh Capacitor
Apa itu Geolokasi? 🗺
Fitur lokasi yang paling terkenal dan familiar — Geolocation, adalah kemampuan untuk melacak keberadaan perangkat menggunakan GPS, menara ponsel, titik akses WiFi atau kombinasi dari semuanya. Perangkat seluler dan desktop dapat menggunakan geolokasi. Ada aplikasi yang menggunakan lokasi sekali, dan ada juga aplikasi yang terus melacak lokasi Anda (😱)
Ada beberapa Aplikasi Berbasis Lokasi yang terkenal.
Lima Aplikasi Geolokasi yang mungkin pernah Anda temui
- Gojek / Grab — Pemesanan taksi (satu kali dan pelacakan berkelanjutan)
- Google Maps (tentu saja) — Layanan peta
- ShoppyFood / Gofood/ Grabfood — Pengiriman makanan
- Instagram / Facebook — Untuk menandai foto
- Peduli Lindungi — Untuk melacak lokasi yang dikunjungi dalam masa pandemi
Build Environment
Ionic:
Ionic CLI : 6.20.1
Ionic Framework : @ionic/angular 6.1.12
@angular-devkit/build-angular : 14.0.4
@angular-devkit/schematics : 14.0.4
@angular/cli : 14.0.4
@ionic/angular-toolkit : 6.1.0
Capacitor:
Capacitor CLI : 3.6.0
@capacitor/android : 3.6.0
@capacitor/core : 3.6.0
@capacitor/ios : not installed
Utility:
cordova-res : not installed globally
native-run : 1.6.0
System:
NodeJS : v16.15.1
npm : 8.13.1
OS : Windows 10Langkah 1 – Buat Aplikasi Ionic Angular sederhana dengan Capacitor
Pastikan Anda memiliki Ionic CLI terbaru. Untuk memastikan Anda menggunakan semua yang terbaru. Instalasi Ionic CLI terbaru menggunakan:
npm install -g ionic@latestMembuat aplikasi Ionic-Angular dasar ( centang semua opsi ). Mulai dengan pilihan permulaan dasar blank menggunakan:
ionic start tesgps blank --type=angular --capacitor--capacitormemberitahu CLI untuk membuat integrasi capacitor , bukan Cordova!!--type=angularmemberitahu CLI untuk membuat aplikasi Ionic Angularblanktemplate memberikan halaman awal kosong
Jalankan aplikasi di browser menggunakan:
ionic serveAnda akan melihat halaman kosong. Tidak apa-apa, aplikasi Anda berjalan dengan benar. Selanjutnya tambahkan platform yang akan anda gunakan seperti platform android dengan menggunakan:
ionic capacitor add androidLangkah 2 – Seting Pengaktifan GPS dari aplikasi dan Permintaan Ijin lokasi
Setingan dapat anda lakukan dengan menambahkan barisan code didalam file Androidmanifest.xml yang berada didalam folder android/app/src/main/
<!-- Geolocation API -->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-feature android:name="android.hardware.location.gps" />Saat aplikasi dijalankan beserta fungsi geolocation akan secara otomatis menampilkan pop up untuk meminta ijin pengaktifan GPS dan permintaan ijin lokasi.
Langkah 3 – Install Plugin Geolocation
Plugin geolocation yang akan kita install adalah dari capacitor dengan cara:
npm install @capacitor/geolocation
npx cap syncBuka halaman /src/app/home/home.page.ts Kemudian import plugin geolocation dan lainnya yang diperlukan serta fungsi-fungsi untuk implementasi dari fitur-fitur geolocation. Kita akan membuat beberapa fungsi sebagai berikut:
- Fungsi mengaktifkan GPS dan ijin lokasi
- Fungsi mendapatkan titik kordinat terakhir
- Fungsi mendapatkan titik lokasi secara Live (biasa dipakai untuk tracking)
- Fungsi untuk menghitung jarak dari lokasi live tracking ke titik lokasi awal.
Langkah 4 – Pengkodean pada file home.page.ts
import { Component, NgZone } from '@angular/core';
import { Capacitor } from '@capacitor/core';
import { Geolocation } from '@capacitor/geolocation';
import { ToastController } from '@ionic/angular';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
coordinate: any;
watchCoordinate: any;
watchId: any;
distance: any;
statuswatch: any;
options = {
enableHighAccuracy: true,
timeout: 5000,
maximumAge: 10
};
constructor(private zone: NgZone, private toastCtrl: ToastController) { this.statuswatch = 0; }
async requestPermissions() {
const permResult = await Geolocation.requestPermissions();
console.log('Perm request result: ', permResult);
this.showToast(permResult);
}
async getCurrentCoordinate() {
if (!Capacitor.isPluginAvailable('Geolocation')) {
console.log('Plugin geolocation not available');
this.showToast('Plugin geolocation not available');
return;
}
await Geolocation.getCurrentPosition(this.options).then(data => {
this.coordinate = {
latitude: data.coords.latitude,
longitude: data.coords.longitude,
accuracy: data.coords.accuracy
};
this.statuswatch = 0;
}).catch(err => {
console.error(err);
this.showToast(err);
});
}
async watchPosition() {
try {
this.watchId = await Geolocation.watchPosition({
enableHighAccuracy: true,
timeout: 10000,
maximumAge: 10
}, (position, err) => {
console.log('Watch', position);
this.zone.run(() => {
this.watchCoordinate = {
latitude: position.coords.latitude,
longitude: position.coords.longitude,
};
this.distance = this.CaculateCoord();
this.statuswatch = 1;
});
});
} catch (e) {
console.error(e);
this.showToast(e);
}
}
async clearWatchs() {
if (this.watchId != null) {
await Geolocation.clearWatch({ id: this.watchId });
console.log('sudah di clear');
this.showToast("Status Baca Posisi Berhasil Dihentikan");
this.statuswatch = 0;
}else{
this.showToast("Status Baca Posisi Gagal Dihentikan");
}
}
CaculateCoord() {
if ((this.coordinate.latitude == this.watchCoordinate.latitude) && (this.coordinate.longitude == this.watchCoordinate.longitude)) {
return 0;
}
else {
var radlat1 = Math.PI * this.coordinate.latitude/180;
var radlat2 = Math.PI * this.watchCoordinate.latitude/180;
var theta = this.coordinate.longitude-this.watchCoordinate.longitude;
var radtheta = Math.PI * theta/180;
var dist = Math.sin(radlat1) * Math.sin(radlat2) + Math.cos(radlat1) * Math.cos(radlat2) * Math.cos(radtheta);
if (dist > 1) {
dist = 1;
}
dist = Math.acos(dist);
dist = dist * 180/Math.PI;
dist = dist * 60 * 1.1515;
dist = dist * 1.609344;
dist = dist * 1000;
return dist.toFixed(1);
}
}
async showToast(a){
const toast = await this.toastCtrl.create({
message: a,
duration: 5500,
position: 'top'
});
toast.present();
}
}Langkah 5 – Pengkodean Pada File home.page.html
Kemudian mengubah halaman tampilannya buka file /src/app/home/home.page.html
<ion-header [translucent]="true">
<ion-toolbar>
<ion-title>
Tes GPS
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content [fullscreen]="true">
<ion-button expand="full" color="secondary" (click)="requestPermissions()">
Cek Aktif GPS
</ion-button>
<ion-card>
<ion-card-header>
<ion-button expand="block" color="warning" (click)="getCurrentCoordinate()">
Tandai Posisi Awal
</ion-button>
</ion-card-header>
<ion-card-content>
<ion-text class="ion-text-center">
<p class="my-coordinat">
Lat: {{coordinate?.latitude }} ,
Long:{{ coordinate?.longitude }}
</p>
</ion-text>
</ion-card-content>
</ion-card>
<ion-card>
<ion-card-header>
<ion-button expand="block" color="tertiary" (click)="watchPosition()" *ngIf="statuswatch < 1; else berhentiKosong">
Mulai Track Posisi
</ion-button>
<ng-template #berhentiKosong>
<ion-button expand="full" color="danger" (click)="clearWatchs()">
Berhenti Track Posisi
</ion-button>
</ng-template>
</ion-card-header>
<ion-card-content>
<ion-text class="ion-text-center"><h3>JARAK DARI TITIK TPH (Meter)</h3></ion-text>
<div *ngIf="distance < 6; else templateKosong">
<ion-text color="success" class="ion-text-center">
<p class="my-range">{{ distance }}</p>
</ion-text>
</div>
<ng-template #templateKosong>
<ion-text color="danger" class="ion-text-center">
<p class="my-range">{{ distance }}</p>
</ion-text>
</ng-template>
<ion-text class="ion-text-center">
<p class="my-coordinat">
Lat: {{watchCoordinate?.latitude }} ,
Long: {{ watchCoordinate?.longitude }}
</p>
</ion-text>
</ion-card-content>
</ion-card>
</ion-content>
Langkah 6 – Pengkodean Pada File home.page.scss
Bagian style CSS silahkan edit pada file /src/app/home/home.page.scss
#container {
text-align: center;
position: absolute;
left: 0;
right: 0;
top: 50%;
transform: translateY(-50%);
}
#container strong {
font-size: 20px;
line-height: 26px;
}
#container p {
font-size: 16px;
line-height: 22px;
color: #8c8c8c;
margin: 0;
}
#container a {
text-decoration: none;
}
.my-range {
font-size: 7em;
font-weight: bold;
}
.my-coordinat {
font-size: 0.8em;
font-weight: bold;
}Langkah 7 – Tes Jalankan Aplikasi dengan browser Lab dan Device
Setelah semua pengkodean sudah selesai dilakukan kemudian kita akan menguji menjalankan aplikasi dengan beberapa cara.
1. Jalankan Aplikasi di web browser dengan mode Lab
Mulai menjalankan di web browser dengan mode Lab dapat dilakukan dengan cara:
PS D:\Ionicproject\tesgps> ionic serve --lab
> ng.cmd run app:serve --host=localhost --port=8100
[ng] - Generating browser application bundles (phase: setup)...
[ng] ✔ Browser application bundle generation complete.
[ng]
[ng] Build at: 2022-07-07T10:19:32.832Z - Hash: 86666ab69cc16b1e - Time: 33045ms
[ng] √ Compiled successfully.
> ionic-lab.cmd http://localhost:8100 --host localhost --port 8200 --project-type angular --app-name tesgps --app-version
0.0.1
[INFO] Development server running!
Lab: http://localhost:8200
Local: http://localhost:8100
Use Ctrl+C to quit this process
[INFO] Browser window opened to http://localhost:8200!Aplikasi akan berjalan diweb browser tampil seperti berikut:


2. Jalankan Aplikasi langsung Di-device HP
Menjalankan aplikasi yang sudah kita buat langsung ke device HP, kita harus menggunakan kabel data yang terhubung ke komputer melalui port usb. Sebelumnya beri ijin di device HP untuk mengaktifkan mode development. Kemudian lakukan scan id device dengan cara:
ionic capacitor run android --listAkan muncul seperti berikut:

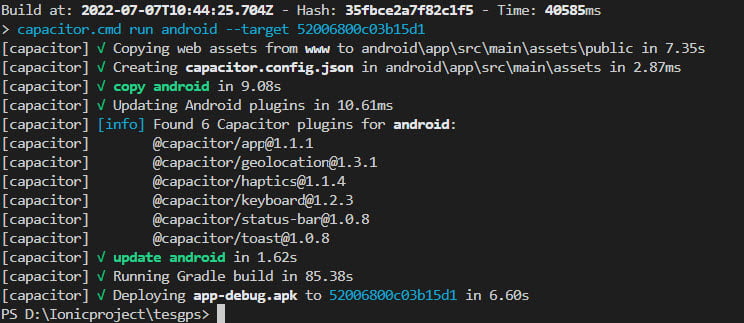
Menggunakan salah satu device HP yang terdaftar di list dengan Target ID 52006800c03b15d1
ionic capacitor run android --target 52006800c03b15d1

Kesimpulan
Kita telah berhasil menerapkan Geolokasi di aplikasi Ionic 6 Angular Capacitor, termasuk meminta izin dan mengaktifkan GPS dari aplikasi. Hasil aplikasi yang telah kita buat cukup sederhana, namun dapat sangat berguna sebagai dasar dari pembuatan aplikasi yang memanfaatkan koordinat baik secara terus menerus ataupun hanya penanda lokasi. Geolocation yang sudah kita terapkan juga dapat berfungsi tanpa koneksi internet ataupun gsm, dengan syarat spesifikasi mobile harus sudah memiliki minimal dengan type A-GPS, Galileo atau Glonass.
Terima kasih atas waktunya. Jika anda menghadapi masalah atau saran, silakan tinggalkan komentar di bawah. Kunjungi juga tutorial mengenai ionicframework diblog ini.




mantab